Finally after much work I have a Google Custom Search Engine working for a public site I am working on for a friend. In the past I have worked on many internal web sites or private forums so I did not need for them to be located in a public web search. I have many times wanted a way to search thru this content without having to write my own custom search. So this week brought me to the place where I wanted to try to create a custom search using Google.
This is where I started my adventure in googling. I also needed to know the format to allow image, video, audio and PDF files to be indexed in the search. I also need a nice summary that helps me thru the process so this article was so helpful. I then thought it would be nice to have a tool that just does all of this for me and google provides a list of validators and generators. I tried a couple of them and was not happy with the results. I found myself referring to video format page as it was the hardest one to solve. Since all of the videos are stored publicly, I found this page that explains how to add them from Vimeo correctly. The nice thing about that page is that it describes how to get this working in other video formats also.
I first started by creating my own Google Custom Search Engine and then add the top level URL as the main index page. I waited a full 24 hours to see what the Google found by default. The results were disappointing as it never found more than the initial 9 pages I had at the time when I defined the search engine. I tried and tried and could not find a way to get the new pages to show up.
My next attempt that to create a list of URLs by using an on-line site list generator. That gave me a list and after waiting 24 hours that gave me all of the pages showing up in my search, including content inside my text based PDFs.
My next attempt was to add a site map directly in the Google Custom Search Engine control panel. But after waiting yet another 24 hours I found that it did absolutely nothing. That is when I realized I was not doing something right. I clicked on the grey question mark next to "Identified Sitemaps" and it had a linked to "Submit a Sitemap". That is when I learned about Google Webmaster Tools and the ability to validate my site map. The odd thing is that I had already validated it on a couple of sites and they both said the file was valid. When I loaded my site map to Google Webmaster Tools in order test it, I saw all kinds of odd errors. The list of error codes is always helpful as there is no way to get the site map XML correct the first time as I was creating it manually myself.
Finally I have a working site map, but it took me over a week working part time on weekends and at night. I have to wait until the video and images are processed so by tomorrow I should be done with this whole affair. I have to honestly say that it is not a love affair as I did not really enjoy the process and life is all about enjoying the journey so I need to find a another adventure that is more fun.
Does good design really make a difference? Implementing software often has no relation to life outside work, where chaos seems to be the rule rather than the exception. You may not be able to control life, but let's not practice chaos when developing software.
Saturday, March 8, 2014
Protection by obfuscation?
Why did Apple make it so hard to build and deploy iOS apps for user testing? Why did they make the process so complicated that a lay person cannot understand it? I build and deploy seldom and when I do I never get it right the first time. It has been three years since I first deployed an iOS app for user testing. The process has changed three times, so even if you learn it once that does not help as you solve the immediate problem as you have to relearn the process over and over again. I am not talking about a couple of easy steps. Oh no, this is way beyond the short term memory of recalling seven things. It has gotten more simple over time which means a higher chance of success, but it is still way too many steps. If you get one step wrong then you are in trouble as the app will not load on the physical device and you get the deadly message that the app failed to load. Sure you can dig around and find the console log on the iPhone and see crypt messages like the following:
The other problem I have is that when you sign up for an Apple developer account for $100 per year, you only get 100 physical devices where you can deploy your prototypes. If you test an app with 10 people and then never interact with those 10 people again during the year, you just lost 10 of your 100 devices. Now you see why people don't do user testing with real apps outside the Apple Store. If you have the physical devices connected to your Mac then those do not count against this device limit. How is this helping UX designers do user testing?
Please quit reading now if you are tired as the following may wear you out by just reading it...
Let me summarize the steps to deploy a TestFlight build so you can user test a prototype:
1) create a TestFlight account on the web (http://testflightapp.com)
2) create a Team within TestFlight
3) invite people to join the TestFlight Team as testers by sending them an email that they have to read on their iPhone
4) wait for the people to respond and then go back into TestFlight and export all of the contact info from within TestFlight Team screen
NOTE: congratulations as that is the easy part - all you have now are the unique iPhone identifiers for each person, so now the real fun begins
5) you have to have an Apple developer account and the Apple development environment called Xcode loaded on your Mac
6) log into the Apple developer account (http://developer.apple.com)
7) select "Certificates, Identifiers & Profiles"
NOTE: this is a 3 step process as you need a certificate, valid devices and a provisioning profile (it will be 4 steps if you want to create a unique application ID but I am not going there as that is optional and only needed for deployed Apple Store apps)
8) select "Development" under "Certificates" section
9) "iOS App Development" should be selected by default and grayed out, which is already confusing
10) select "App Store and Ad Hoc" since you cannot continue without select a "Production" radio button even though we are not generating a production build, confusion is starting to really set in now
11) the next screen is a set of instructions that you must follow using the Keychain app on your Mac, I forgot to mention the obvious but you cannot deploy an Apple app without a Mac, but you are free to use iTunes to connect your iPhone to your Windows computer!
12) after following those directions, you then load the generated CSR file into the Apple developer web site
NOTE: only two more sections to go, but you are getting the idea that only the brave in heart can actually get all of these correct the first time and not give up as extreme patience is needed
13) select "Devices"
14) select "+" to add new devices
15) select "Register Multiple Devices"
16) select "Choose File..." button and select use the exported device list from TestFlight
NOTE: finally something was not so bad, but then we start the really confusing part
17) select "Provisioning Profiles"
18) select "Development" under "Provisioning Profiles" section
19) select "+" to add a new profile
20) select "iOS App Development" radio button
21) select the "App ID", which should be your default Apple account ID or if you really go crazy then it would be the new application ID you created just for this prototype
22) select the certificate that you already created as it should appear in the list
23) select all of the devices you already added - if you need to add another one you get the honor of skipping the first 12 steps and going thru the rest all over again
24) name the profile
25) select "Generate" which will save the "mobileprovision" file in your Downloads folder
26) double click on the file to load that into Xcode
NOTE: now if you did everything by the book and nothing bad happened then you are almost done - now the following is the MOST important step and the easiest to get wrong
27) select the Xcode project file and make sure the build settings have "Code Signing Identity" set to the same value as the Certificate added to your Keychain - I open the Keychain app and select "Certificates" and scan for "iPhone Developer" and look for the Hex value at the end of the name - this is the same Hex value that must be selected for everything including Debug and Release
28) clean the project and rebuild it
29) easiest thing to do now is to install the TestFlight app locally on your Mac and start it up so it is visible in the system menu as the archive build in Xcode will send a notification that can be send to the local TestFlight app running on your Mac
30) select "iOS Device" as the target and then select "Archive" under the "Product" menu
31) when archive notice appears, end it to the TestFlight app
32) following the steps to add a comment, select all of the devices and send an email notice (the first time you do this, it would best to not send out an email since chances of success are slim to none)
NOTE: each device in the distribution list will get an email and iPhone notification that the build is ready
The good news is that on success you feel like celebrating as this was a huge accomplishment.
The bad news is that if you have to do this a lot then you are motivated to find a way to automate this somehow.
Apple might as well have just put an item in the log that says you failed, so try again. How can a company like Apple that prides itself on design and ease of use in it's consumer products, make something so hard and difficult? Could it be that by making this so complicated that they have protected the average person from having the patience to figure this out by obfuscation? I have to give them the benefit of the doubt and assume that the whole process was not designed for ease of use but was added as an after thought when the iPhone just took off and sold a gazillion units.iPhone installd[62]: entitlement 'keychain-access-groups' has value not permitted by provisioning profile '...' iPhone installd[62]: 0x201000 verify_signer_identity: MISValidateSignatureAndCopyInfo failed for /var/tmp/install_staging.CAh7po/foo_extracted/Payload/...: 0xe8008016 iPhone installd[62]: 0x201000 do_preflight_verification: Could not verify executable at /var/tmp/install_staging.CAh7po/foo_extracted/Payload/... iPhone itunesstored[103]: 0x1f6f000 MobileInstallationInstallForLaunchServices: failed with -1 iPhone itunesstored[103]: ERROR: MobileInstallationInstallForLaunchServices returned nil
The other problem I have is that when you sign up for an Apple developer account for $100 per year, you only get 100 physical devices where you can deploy your prototypes. If you test an app with 10 people and then never interact with those 10 people again during the year, you just lost 10 of your 100 devices. Now you see why people don't do user testing with real apps outside the Apple Store. If you have the physical devices connected to your Mac then those do not count against this device limit. How is this helping UX designers do user testing?
Please quit reading now if you are tired as the following may wear you out by just reading it...
Let me summarize the steps to deploy a TestFlight build so you can user test a prototype:
1) create a TestFlight account on the web (http://testflightapp.com)
2) create a Team within TestFlight
3) invite people to join the TestFlight Team as testers by sending them an email that they have to read on their iPhone
4) wait for the people to respond and then go back into TestFlight and export all of the contact info from within TestFlight Team screen
NOTE: congratulations as that is the easy part - all you have now are the unique iPhone identifiers for each person, so now the real fun begins
5) you have to have an Apple developer account and the Apple development environment called Xcode loaded on your Mac
6) log into the Apple developer account (http://developer.apple.com)
7) select "Certificates, Identifiers & Profiles"
NOTE: this is a 3 step process as you need a certificate, valid devices and a provisioning profile (it will be 4 steps if you want to create a unique application ID but I am not going there as that is optional and only needed for deployed Apple Store apps)
8) select "Development" under "Certificates" section
9) "iOS App Development" should be selected by default and grayed out, which is already confusing
10) select "App Store and Ad Hoc" since you cannot continue without select a "Production" radio button even though we are not generating a production build, confusion is starting to really set in now
11) the next screen is a set of instructions that you must follow using the Keychain app on your Mac, I forgot to mention the obvious but you cannot deploy an Apple app without a Mac, but you are free to use iTunes to connect your iPhone to your Windows computer!
12) after following those directions, you then load the generated CSR file into the Apple developer web site
NOTE: only two more sections to go, but you are getting the idea that only the brave in heart can actually get all of these correct the first time and not give up as extreme patience is needed
13) select "Devices"
14) select "+" to add new devices
15) select "Register Multiple Devices"
16) select "Choose File..." button and select use the exported device list from TestFlight
NOTE: finally something was not so bad, but then we start the really confusing part
17) select "Provisioning Profiles"
18) select "Development" under "Provisioning Profiles" section
19) select "+" to add a new profile
20) select "iOS App Development" radio button
21) select the "App ID", which should be your default Apple account ID or if you really go crazy then it would be the new application ID you created just for this prototype
22) select the certificate that you already created as it should appear in the list
23) select all of the devices you already added - if you need to add another one you get the honor of skipping the first 12 steps and going thru the rest all over again
24) name the profile
25) select "Generate" which will save the "mobileprovision" file in your Downloads folder
26) double click on the file to load that into Xcode
NOTE: now if you did everything by the book and nothing bad happened then you are almost done - now the following is the MOST important step and the easiest to get wrong
27) select the Xcode project file and make sure the build settings have "Code Signing Identity" set to the same value as the Certificate added to your Keychain - I open the Keychain app and select "Certificates" and scan for "iPhone Developer" and look for the Hex value at the end of the name - this is the same Hex value that must be selected for everything including Debug and Release
28) clean the project and rebuild it
29) easiest thing to do now is to install the TestFlight app locally on your Mac and start it up so it is visible in the system menu as the archive build in Xcode will send a notification that can be send to the local TestFlight app running on your Mac
30) select "iOS Device" as the target and then select "Archive" under the "Product" menu
31) when archive notice appears, end it to the TestFlight app
32) following the steps to add a comment, select all of the devices and send an email notice (the first time you do this, it would best to not send out an email since chances of success are slim to none)
NOTE: each device in the distribution list will get an email and iPhone notification that the build is ready
The good news is that on success you feel like celebrating as this was a huge accomplishment.
The bad news is that if you have to do this a lot then you are motivated to find a way to automate this somehow.
Monday, March 3, 2014
Why should you create a prototype?
"You are iterating your solution as well as your understanding of the problem" - Aza Raskin
What do you think of when someone mentions building a prototype? We readily use this word in creating software these days, but the origin of this term in manufacturing is relatively recent. The concept of building an electronic version of a product first to validate that it can be built before starting the expensive process of manufacturing a product came into existence in my lifetime.
Just a short twenty years ago I worked on a product that helped optimize the design of aircraft engines before they were manufactured. This product saved our customers millions of dollars. Why? A Boeing 777 engine has 3 million parts provided by 500 suppliers. There are so many constraints involved that changing one simple parameter has ripple effects throughout the engine. What needs to be done to save money, reduce weight and increase efficiency? This is clearly an engineering manufacturing problem.
So we may not be able to achieve as great as results in designing and building software products, but the idea to quickly create something to be reviewed with consumers of the software has a direct benefit to us a well. It seems so obvious to me to build prototypes as that is what I love to do, but I need to step back a bit and explain why they are useful.
Let's start with low-fidelity prototypes first. Now many times have you heard about people starting a company by drawing their ideas on a paper napkin during a lunch meeting? In today's terms that can be translated into creating a Minimal Viable Product (MVP) as quick as possible. In the UX world this is manifesting itself in the popularity of sketching on paper or whiteboards. The idea is the same in both cases, as you want to fail early and inexpensively when it is easy to change directions. When showing end users a low-fidelity sketch, you want to get them to look past the visuals and concentrate on the tasks, scenarios and workflows to validate we have captured them correctly. In this day and age people expecting pretty visuals so this is not always easy to accomplish successfully.
Next up we skip to high-fidelity prototypes. These are visually appealing with nearly complete set of graphics and sometimes fully functional by using fake data that is relevant to the user context. The only indication that these are prototypes and not a real application may be that only certain paths are working. The textual content will be mostly complete so all parts of the app can be tested with real end users. These are really useful to demonstrate progress to upper management or to gather excitement with the sales staff on a new product. The hardest part of building these is to know when to stop and which level of detail is just right. It is too easy for people to keep asking for more functionality to be added to prototype.
Now we have arrived at the ideal, where we build medium-fidelity prototypes. It more than just a sketch but does not take as much as time as a fully functional great looking prototype. The key is to build just enough to communicate the intended design and to get everyone to participate. Whether user testing or giving demonstrations the idea is to catch mistakes early and to quickly correct them. This can be a great tool to gather detailed requirements on what the product should do and to gather feedback.
"The value on an idea is zero unless it can be communicated" - Aza Raskin
Quotes on creating prototypes
Fail early and inexpensively - Real innovation always includes a risk of failure. By building a prototype, you can quickly weed out the approaches that don’t work to focus on the ones that do.
Recognize That Ideas Are Cheap - The expense lies in testing and verifying what has economic value. A great prototype is often the best way to start a dialogue with potential customers and test your idea’s value.
Start With a Paper Design - For a user interface or Web software prototype, a paper design is efficient and effective for quickly working through the functionality. You can get peers and, hopefully, customers to give feedback on where images, text, buttons, graphs, menus, or pull-down selections are located. Paper designs are inexpensive and more valuable than words.
Put in Just Enough Work - here are two good reasons to prototype: the first is to test the feasibility of a software product, and the second is to create a demonstration and gain customer feedback so you can price and put a value on your innovation. Keep these objectives in mind and be careful not to fall in love with the process.
Find Design Issues Early - Things we conceptualize in our heads that seem awesome regularly turn out to be terrible ideas when we put them in a more concrete, visual medium such as a piece of paper or a computer screen.
Gather Design Feedback Better - By simply describing your user interface ideas, it may be hard for others to grasp what you’re trying to achieve. This can result in poor feedback due to misinterpretation.
Prototypes can be a Presentational Tool - Prototyping your design concepts can be an effective way to illustrate your ideas and get approval/sign-off from your higher-ups.
Be Able to Perform User Testing Early On - A prototype can put user testing at the start of a project, instead of at the end.
Prototyping is Cheap, Fast, and Easy
Low-Fidelity - sketches, sticky notes, whiteboards (easy to create and inexpensive to change)
Medium-Fidelity - partially complete for a single workflow or task flow for user testing
High-Fidelity - complete graphics and functionality and tie in to dynamic data sources
Compare Design Variations Quickly - Comparing several designs with each other is made easier through prototyping. What’s a better solution: a tabbed navigation menu or a list of links arranged vertically?
By definition, prototypes aren’t perfect because their purpose is pragmatic; they elicit feedback.
Prototypes should be, above all, quick and painless to create.
How to prototype and influence people
To design is to inspire participation.
The value of an idea is 0 unless it can be communicated.
To convince yourself and others of an idea.
You are iterating your solution as well as your understanding of the problem.
Prototypes are a much better at communicating a design. It’s much easier to sit down with designers, developers, product owners and of course users to get feedback and to run through design ideas if everyone can see how things might work with their own eyes.
Prototypes are more user friendly. Where as people are often scared off by wireframes everyone understands what a prototype is (just make it clear that prototypes are very different from the finished article).
Prototypes require less documentation as they are less open to interpretation and on-page interactions can be mocked up. If you do need to document your prototypes (hopefully with an emphasis on ‘just enough’ documentation) then you’ll find yourself having to write many fewer comments for a prototype than a set of wireframes.
Prototypes better support user-centred design. It’s much easier to carry out usability testing with a prototype than a set of wireframes and to get lots of juicy feedback from users in general.
Prototypes require less work. If you are careful to prototype ‘just enough’ to get the feedback that you need then prototypes typically require less work than wireframes because you’ll need to write (and maintain) less documentation.
Visual fidelity (sketched ↔︎ styled)
Look and feel are the most noticeable dimension of a prototype’s fidelity and, if not properly selected, can sidetrack prototype reviews. Go hi-fi too soon and users will focus on visual design, which is not appropriate in early stages. From a visual standpoint, prototypes do not have to be pixel perfect but should be proportional; for example, if the left navigation area has to occupy one-fifth of a 1024-pixel screen, it does not need to be exactly 204 pixels wide, as long as it is proportionally depicted in the prototype. As prototyping progresses through the design cycle, increase visual fidelity as needed by introducing elements of style, color, branding and graphics.
Functional fidelity (static ↔︎ interactive)
Does the prototype reveal how the solution will work (static) or does it appear to be fully functional and respond to user input (interactive)? This dimension is less of a distraction to users, but adding interactivity in subsequent iterations increases functional fidelity and allows the prototype to be used for usability testing and training and communications.
Content fidelity (lorem ipsum ↔︎ real content)
Another dimension that often distracts users is the content that is displayed in the prototype. Squiggly lines and dummy text like lorem ipsum are useful to avoid in early stages of prototyping. But as the prototype is refined, evaluate the need to replace dummy text with real content to get a feel for how it affects the overall design.
- Communicate design - A prototype demonstrates to a client what functionality the system will deliver and what it will be like for users to interact with that system
- Allow for participatory design - Available to the client team, the development team and a wide variety of users, prototypes lend themselves to a participatory design process where many key roles have to "buy-in" to the nature and behavior of the final product.
- Catch mistakes early - Ideally, prototypes are frequently tested in formal and informal usability sessions throughout their development.
- Support iterative development - In this way, the Web site or application interface can evolve (through the process of either adding, refining, or removing features and functionality) until it reaches a stable state.
- Facilitate detailed requirements gathering - Because prototypes provide a common ground of understanding between users, client team members, and development team members, they greatly help in establishing business requirements, application requirements, and use cases.
- Guide later development stages - Application Developers can use the prototype as a live representation of the use cases (even to the point of using prototype pages as a test front-end to their code) and to understand how the system is intended to interact with users.
Caveats of prototyping - Yet it is easy for both clients and team members to want to see more and more functionality and detail included in the prototype
The best arguments in favor of low fidelity prototypes are:
- Fast to build
- No technical or design ability required
- Prevent tunnel vision — don’t distract the end user with visuals
- Get good feedback fast
The reason high fidelity works so well can be summed up with one word: Engagement. No matter who your stakeholder – executive, end user, developer, UX pro – higher fidelity prototypes grab and hold you users attention much more effectively than low fidelity.
Choosing the right visualization
As of the start of this year I became the director of sponsorships and memberships for local chapter of User Experience Professionals Association (UXPA). The first thing I envisioned that I need to learned about was what the current and past members liked and disliked about our organization. It was time to create survey to get some input. With hundreds of members I was expecting a potential problem of gathering too much data, but that is a good problem. I thought of using SurveyMonkey or WuFu Forms. Then someone mentioned Google Forms, so I found them very easy to setup and use. I created two forms, a simple one for past members comprised of three questions. I wanted to give open ended questions to let them freely share their thoughts. I created a second form for active members where I wanted to gather more detailed information. I shared the two forms with the other executive members to get their feedback. That one step was the best decision I made in the process. A couple of them had great ideas which made the forms even better. One of the board suggested I look at a government site on building surveys, which I surprising found very useful. The companion usability.gov site was even more interesting as it looks well designed and also has useful information, which was a double shocked. It is interesting how perceived notions sometimes don't help us at all.
After gathering just five days of survey data, I only have 19 responses from active members, which is disappointing but still better than guessing or having no data. I wanted to explore creating a visualization of the data collected from the survey as I used a rank order to try to figure out what members like that we are cur renting doing. This is my survey data:
After gathering just five days of survey data, I only have 19 responses from active members, which is disappointing but still better than guessing or having no data. I wanted to explore creating a visualization of the data collected from the survey as I used a rank order to try to figure out what members like that we are cur renting doing. This is my survey data:
Rank
|
Book Club
|
Webiners
|
Workshops
|
Community Events
|
Social Events
|
| member 1 | 5 | 2 | 1 | 3 | 4 |
| member 2 | 5 | 2 | 1 | 3 | 4 |
| member 3 | 5 | 2 | 1 | 4 | 3 |
| member 4 | 5 | 1 | 3 | 4 | 2 |
| member 5 | 4 | 1 | 3 | 2 | 4 |
| member 6 | 3 | 2 | 1 | 1 | 2 |
| member 7 | 2 | 3 | 1 | 3 | 4 |
| member 8 | 5 | 4 | 2 | 1 | 3 |
| member 9 | 5 | 4 | 1 | 2 | 3 |
| member 10 | 4 | 1 | 2 | 3 | 5 |
| member 11 | 3 | 2 | 1 | 4 | |
| member 12 | 1 | 1 | 1 | 1 | 1 |
| member 13 | 5 | 3 | 1 | 2 | 4 |
| member 14 | 5 | 2 | 1 | 4 | 3 |
| member 15 | 3 | 2 | 1 | 3 | 5 |
| member 16 | 4 | 3 | 1 | 2 | 5 |
| member 17 | 4 | 3 | 1 | 2 | 2 |
| member 18 | 3 | 2 | 1 | 5 | 4 |
| member 19 | 3 | 1 | 1 | 3 | 2 |
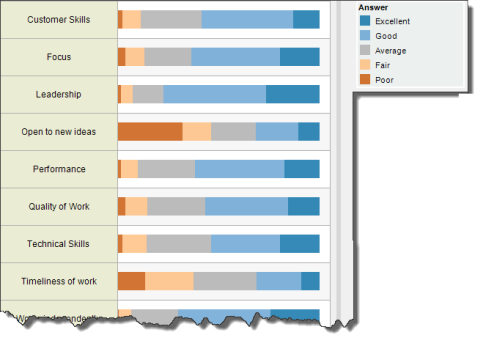
So I want to creating a visualization of this data to know what is important to our members. I used a "rank order visualization" google search to see what I could find. I found a gem in one of the UX stack exchange entries, where a discussion of using column charts, pie charts, bubble charts and even Excel spark lines was suggested. I looked at another Stats stack exchange article which was a deeper explanation on using spark lines. Then I got a bit crazy and wanted to look up existing research on how to visualization my data as it just seemed like a old problem. I found this interesting IEEE article from GaTech on using a heat map. While exploring, I then wondered how people visualization Likert scales, which I did not use for my surveys but it is definitely related and maybe be helpful. I found this great article which I need to file and use in the future. I especially like this one:
I am also quite fond of this paper on correlating rankings and then realized I was getting a bit off track. I went to the site for my favorite graphing package called HighCharts to see how easy some of these could be achieved. I really like bubble charts but after looking at the data I realized that this is not the correct visualization to help me. Finally after a couple of minor diversions, I went to Apple Numbers to add the data and created a summary table of the counts of each ranking by type and came up with this simple column chart that tells me every I need to know:
Subscribe to:
Posts (Atom)